I get asked from time to time about other elements in Self Service and how to find out where they are located or how they are styled within the JSS. While I wouldn't recommend really making big structural changes to the Self Service imagery and stylesheets, if you're wanting to explore where files are saved and how elements are styled, it is possible to look at Self Service within a browser to inspect how the application is structured.

As you can see above, there is a generic URL you can follow to access Self Service. Depending on how access is configured (internal and/or external, sign-in or no sign-in) you will most likely not be able to just go to the above URL and get it to load. When you launch the Self Service app the login actually passes through some information about your computer as you access the service, to confirm that you are accessing it from a managed computer in the JSS. To see this URL, head to Console.app and open the JAMFApplications.log after logging into Self Service. You'll see a URL logged from your login attempt:
As you can see above (which I've scrubbed), it grabs user and computer details to log in. Copy the URL from the log and paste it into your browser of choice. You'll then be using Self Service without the GUI wrapper of the OS X app.
I tend to do most of my work with Safari, but I know from past experience that Firefox and Firebug have been helpful for basic website troubleshooting and formatting testing without committing changes.
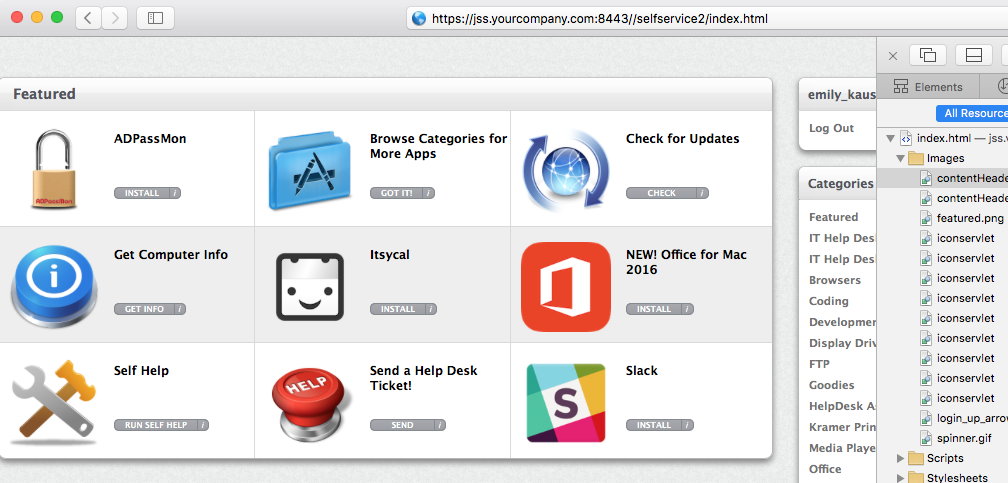
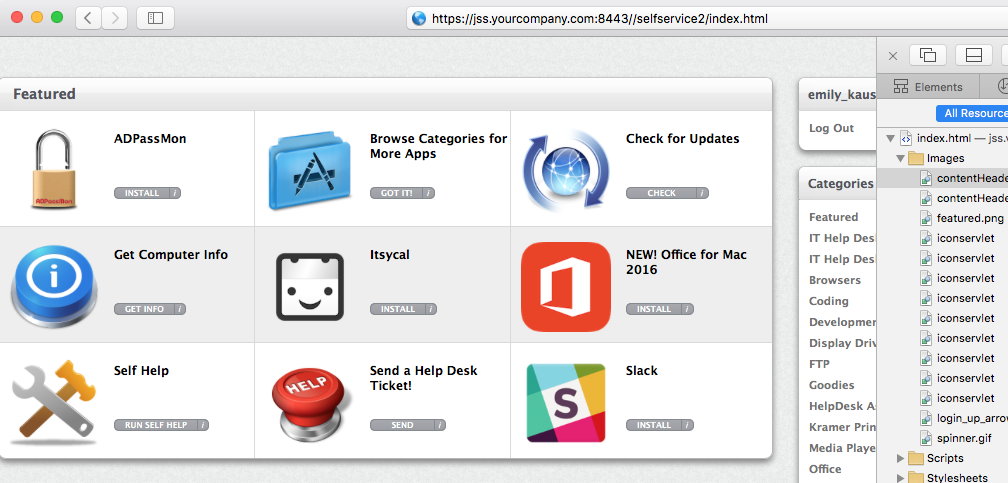
Here's how the inspector works in Safari when you select a resource:
You can actually make changes to the styling in the inspector to see how changes to the stylesheet would look. As an example, I changed the font size value of the h1 Role heading in the above Self Service category.
As you'll see, any time I make a change I put in a comment on what the original value was. This isn't really necessary when working in the inspector, as changes in the inspector only effect that specific session in your browser. These changes do not save to your stylesheets or sources on your server, they just impact that view of the page. If you reload the page it goes back to the actual source styling as specified by the stylesheets and sources on your server. You can do this to the HTML files, too, if you're really bored.
Again, you're just inspecting and testing here. You are not making changes to the server. But doing this is helpful if you are doing some deep dive changes to Self Service and want to see how things are styled and locations of images, etc. Or if you want to see how things would look if you did change the stylesheet or other elements.
If you do make changes to your stylesheets or images, please make sure you back them up and test them in a test environment before committing changes to your production JSS. Also I highly recommend adding detailed comments to the stylesheets including original values of what you've changed for reference. Include initials and a date for tracking purposes. Also know that any time you upgrade your JSS the changes will revert, and you'll have to re-test them and re-make them as no one can guarantee what JAMF will change in styling, structure, or otherwise, except JAMF, and I'm sure they'd prefer you'd not muck about too much in the server's files.
Did you find this post useful? Leave me a tip!
💖
Note: the above is provided for informational purposes and general fun Mac Admin workflows only. I don't want to throw legalese at you but do want to make it clear that I don't work for JAMF, I don't have anything to do with their software other than I like using it and it helps me do my job on a daily basis. Use my guides with caution; I can't support your JSS if something goes awry when making any changes to any files in the server. Honestly, just have fun and do what you're comfortable with. I have a strong background in web and graphic design so this stuff is fun for me. Do what's best for you and your environment.

As you can see above, there is a generic URL you can follow to access Self Service. Depending on how access is configured (internal and/or external, sign-in or no sign-in) you will most likely not be able to just go to the above URL and get it to load. When you launch the Self Service app the login actually passes through some information about your computer as you access the service, to confirm that you are accessing it from a managed computer in the JSS. To see this URL, head to Console.app and open the JAMFApplications.log after logging into Self Service. You'll see a URL logged from your login attempt:
2015-10-29 13:31:18 <com.jamfsoftware.selfservice>: Loading webpage "https://jss.yourcompany.com:8443//selfservice2/index.html?en0=00.00.00.00.00.00&en1=00.00.00.00.00.00&uuid=00000000-0000-0000-0000-000000000000&day=thu&clientHour=13&clientMinute=31&networkRequirements=Ethernet&localUsername=username&ssVersion=9.81"
As you can see above (which I've scrubbed), it grabs user and computer details to log in. Copy the URL from the log and paste it into your browser of choice. You'll then be using Self Service without the GUI wrapper of the OS X app.
I tend to do most of my work with Safari, but I know from past experience that Firefox and Firebug have been helpful for basic website troubleshooting and formatting testing without committing changes.
Here's how the inspector works in Safari when you select a resource:
You can actually make changes to the styling in the inspector to see how changes to the stylesheet would look. As an example, I changed the font size value of the h1 Role heading in the above Self Service category.
As you'll see, any time I make a change I put in a comment on what the original value was. This isn't really necessary when working in the inspector, as changes in the inspector only effect that specific session in your browser. These changes do not save to your stylesheets or sources on your server, they just impact that view of the page. If you reload the page it goes back to the actual source styling as specified by the stylesheets and sources on your server. You can do this to the HTML files, too, if you're really bored.
Again, you're just inspecting and testing here. You are not making changes to the server. But doing this is helpful if you are doing some deep dive changes to Self Service and want to see how things are styled and locations of images, etc. Or if you want to see how things would look if you did change the stylesheet or other elements.
If you do make changes to your stylesheets or images, please make sure you back them up and test them in a test environment before committing changes to your production JSS. Also I highly recommend adding detailed comments to the stylesheets including original values of what you've changed for reference. Include initials and a date for tracking purposes. Also know that any time you upgrade your JSS the changes will revert, and you'll have to re-test them and re-make them as no one can guarantee what JAMF will change in styling, structure, or otherwise, except JAMF, and I'm sure they'd prefer you'd not muck about too much in the server's files.
Did you find this post useful? Leave me a tip!
💖
Note: the above is provided for informational purposes and general fun Mac Admin workflows only. I don't want to throw legalese at you but do want to make it clear that I don't work for JAMF, I don't have anything to do with their software other than I like using it and it helps me do my job on a daily basis. Use my guides with caution; I can't support your JSS if something goes awry when making any changes to any files in the server. Honestly, just have fun and do what you're comfortable with. I have a strong background in web and graphic design so this stuff is fun for me. Do what's best for you and your environment.




Write a comment
Post a Comment